Automerge Jumpstart
A comprehensive boilerplate for building real-time collaborative editing applications with Automerge, React, tRPC, and more.
Key Features
Automerge Jumpstart provides a robust foundation for building real-time collaborative editing applications, empowering your users to work together seamlessly.

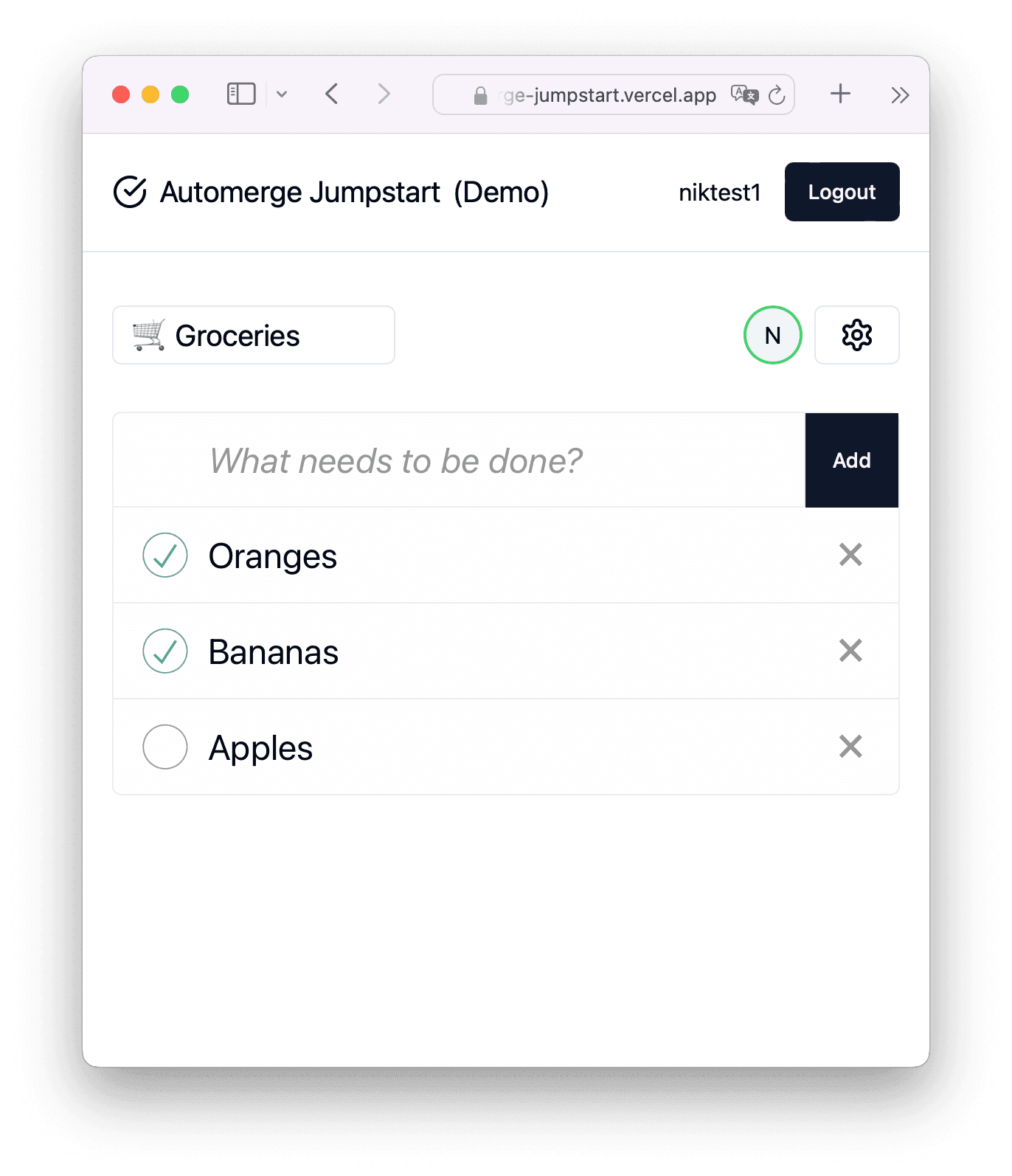
Real-time Editing
Users can collaborate on documents in real-time, with changes instantly reflected across all connected clients.
Invitation Links
Easily invite collaborators to join the document session with shareable invitation links.
Authorization
Implement access control and authorization to ensure secure collaboration.
Online Users
Visualize the presence of other collaborators in real-time, fostering a seamless collaborative experience.
Powered by these Technologies
Automerge Jumpstart leverages a carefully curated stack of libraries and frameworks to deliver a robust solution.
Automerge
React
tRPC
React Query
Vite
Shadcn UI
Zod
Prisma
Postgres
Explanation videos
Automerge Jumpstart leverages a carefully curated stack of libraries and frameworks to deliver a robust solution.
Project folder structure (2min)
Learn about the folder structure of the Automerge Jumpstart to get a quick overview of the project.
Authentication & Authorization for Automerge Syncing (4min)
Learn how we ensure only authorized users can access and edit documents
Automerge ephemeral messages (2min)
Learn how user online/offline indicators are implemented using Automerge ephemeral messages
Free for Open-Source
Use Automerge for free in your open-source projects under the AGPL license.
Get StartedCommercial License
Purchase a commercial license for $50 to the boilerplate in closed-source projects.
Buy LicenseSponsor a Feature
Sponsor a new feature or enhancement to Automerge and get it prioritized e.g. WYISWYG editor (Prosemirror), Share Links for anonymous users, Document history, CI previews, etc.
SponsorNotable Technical Decisions
ESM
The app is built uses ECMAScript Modules (ESM). This allows for a future-proof codebase.
Usage of `automerge-repo-storage-postgres`
For storing Automerge documents, the app uses uses `automerge-repo-storage-postgres`. This allows to store the Automerge documents in a Postgres database, like the rest of the application data.
OPAQUE for Sign Up and Login
The app uses the OPAQUE protocol for secure sign up and login, providing protection against password breaches. In this setup Opaque's `sessionKey` is used as "bearer token" to authenticate HTTP requests and the websocket session. In case you can run the frontend and backend on the same domain I would recommend to use a secure HTTP-only cookie instead. This cookie should be set on login finish.
Github Actions for Deployment
The boilerplate includes Github Actions to automatically deploy to Vercel and Fly.io.
Frequently Asked Questions
Get answers to the most common questions.
Is it Local-first Software?
No, the app is not local-first software. It uses Automerge to synchronize documents between clients and stores documents in IndexDB of the browser, but apart from making changes in a document while offline, the app does not work when being offline.
Why did you not make at Local-first boilerplate?
I think another variation of this boilerplate that is local first software would be great. That said initially I was focusing to get authentication & authorization in combination with postgres storage up & running.
For a local first variation I would design the app to work with local data on load without any registration or login required and allow users to connect to one or possibly multiple sync services. Each of them have their own authentication & authorization.
Where can I add suggestions & ideas for features or explanation videos?
Here you can find a Github issue to add suggestions and ideas for the boilerplate: https://github.com/nikgraf/automerge-jumpstart/issues/8
How do I get started with the boilerplate?
To get started, simply clone the repository, install the dependencies, and run the development server.
Why did you not use a secure HTTP-only cookie for request and websocket authentication?
Browsers moving away from third-party cookies. There is a cookie attribute `partitioned` that allows to still make them work in Chromium or Firefox. But Safari does not support this attribute and third-party cookies don't work at all..
As an alternative Automerge Jumpstart could have required the frontend and backend to run at the same domain and use a secure HTTP-only cookie. The issue here is, that plenty of popular infrastructure providers e.g. Vercel, Netlify support HTTP redirects, but not Websockets. (Note: It should be possible with Cloudflare.)
That's why I decided to use Opaque's sessionKey as bearer token.
Can the bearer token authentication be improved?
Yes, instead of a bearer token authenticated requests, like the AWS SDK use, could be used.